Настройка прокси в шаблоне ZennoPoster / ProjectMaker
В этой инструкции мы разберем, как добавить и использовать прокси для работы в шаблоне ZennoPoster.
ZennoPoster – это программный комплекс, с его помощью можно автоматизировать практически любые действия, которые мы совершаем из окна браузера. Возможности: парсинг уникального контента до создания сетки сателлитов.

Прокси подключаются двумя способами, первый через настройки шаблона (приватные прокси с авторизацией по логину и паролю), второй встроенный в постер Proxychecker (для публичных прокси).
Первый способ:
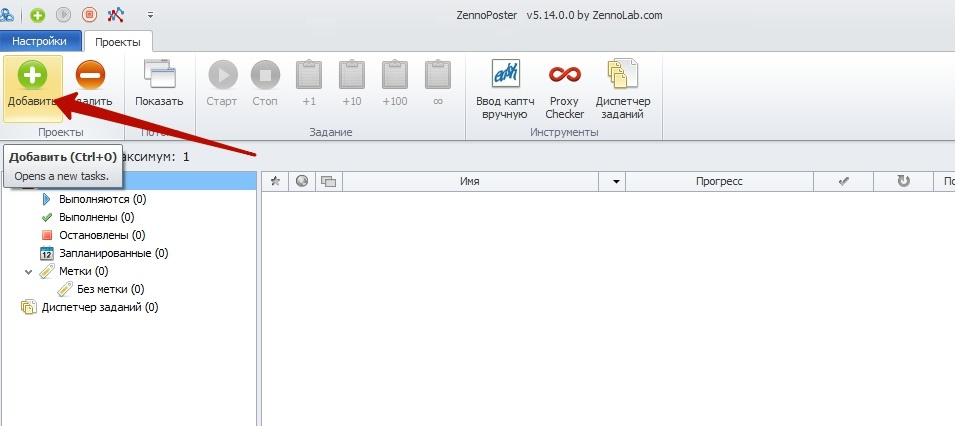
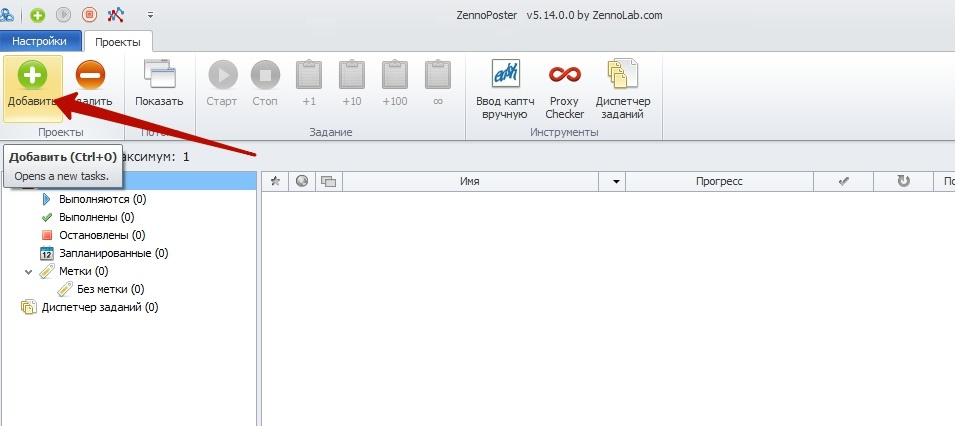
Запускаем программу добавляем ваш шаблон.

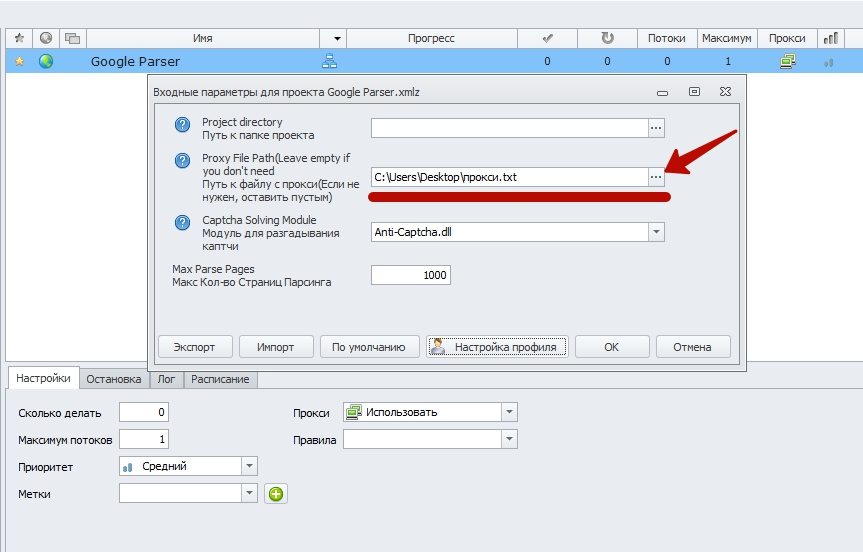
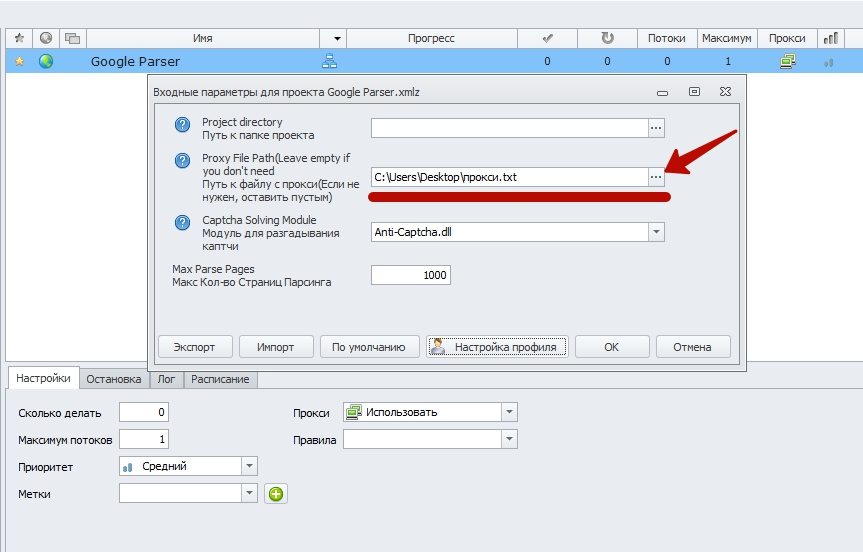
Далее нажимаем на шаблон два раза, открывается новое окно. Здесь мы указываем путь к файлу с прокси и сохраняем настройки.
В файле необходимо указать прокси в таком формате:
HTTPS - 195.3.218.232:8000 если привязали прокси к своему ip, либо login:password@195.3.218.232:8000 если используем прокси с авторизацией по логину и паролю.
Пример: bPH6ra:JZf3rj@195.3.218.232:8000
SOCKS5 - socks5://195.3.218.232:8000 если привязали прокси к своему ip, либо socks5://login:password@195.3.218.232:8000 если используем Socks5 с авторизацией по логину и паролю.
Пример: socks5://bPH6ra:JZf3rj@195.3.218.232:8000

На этом настройка прокси из файла для шаблона завершена.
Второй способ:
Для работы с публичными прокси можете найти на сайте разработчика программы.
Project Maker - это программа для автоматизации действий, которая позволяет записывать алгоритмы действий без кода. В ней создаются шаблоны для выполнения задач, которые будут выполняться без вашего участия.
Для работы нам потребуется список прокси в текстовом документе в таком формате:
HTTPS - 195.3.218.232:8000 если привязали прокси к своему ip, либо login:password@195.3.218.232:8000 если используем прокси с авторизацией по логину и паролю.
Пример: bPH6ra:JZf3rj@195.3.218.232:8000
SOCKS5 - socks5://195.3.218.232:8000 если привязали прокси к своему ip, либо socks5://login:password@195.3.218.232:8000 если используем Socks5 с авторизацией по логину и паролю.
Пример: socks5://bPH6ra:JZf3rj@195.3.218.232:8000
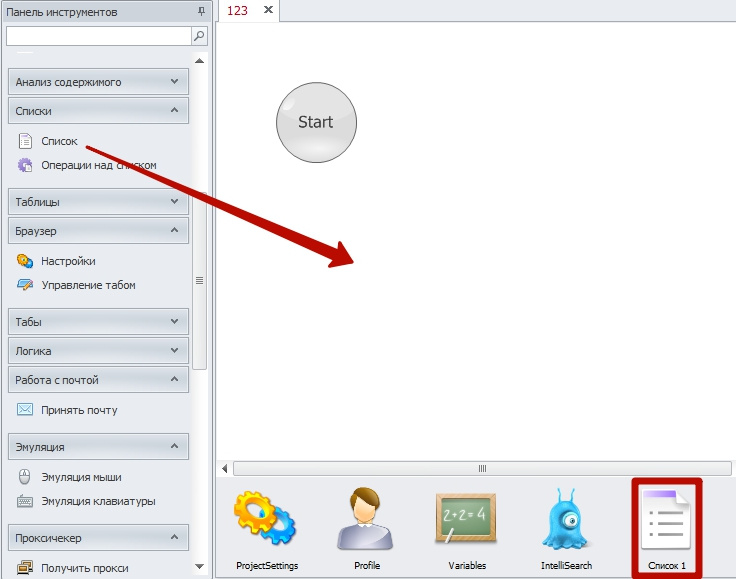
Создаём новый проект, либо открываем в существующем создаём в нём действие "Список".
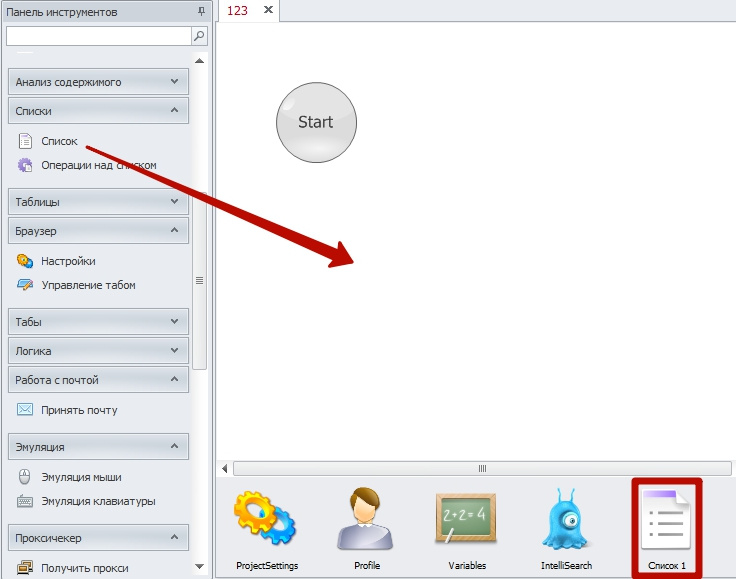
Выделить левой кнопкой мыши список и перетянуть в рабочее поле, внизу появится блок "Список 1".

Выделяем блок "Список 1", нажимаем два раза левой кнопкой мыши и редактируем его, ставим галочку "Загружать из файла" + "Сохранять изменения списка в файл".
Указываем путь к списку прокси в текстовом документе.

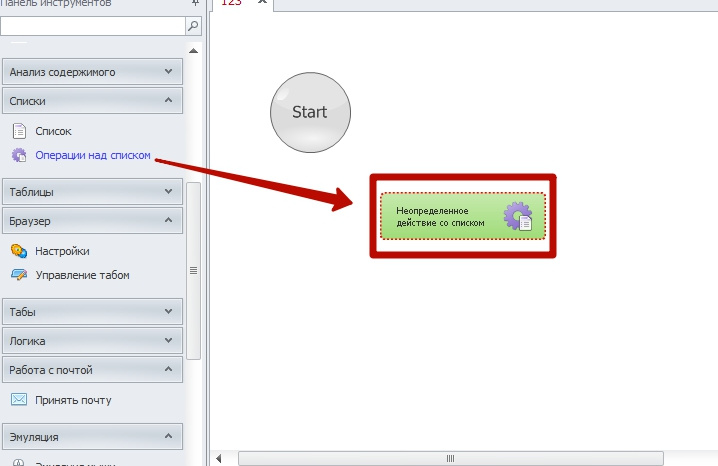
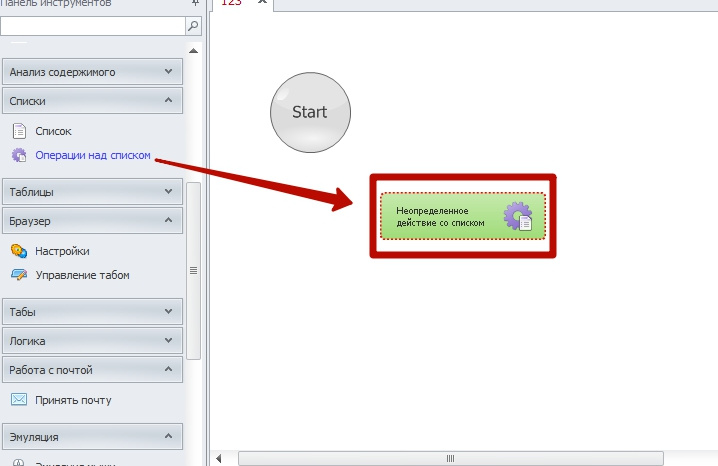
Следующий шаг - добавляем действие "Операция над списком". Выделяем левой кнопкой мыши "Операция над списком" и перетягиваем в рабочее поле.

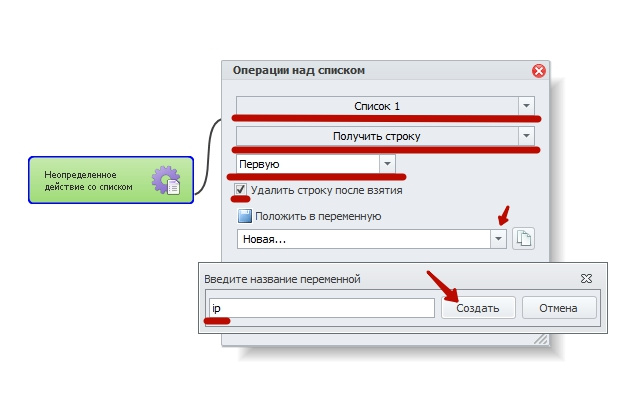
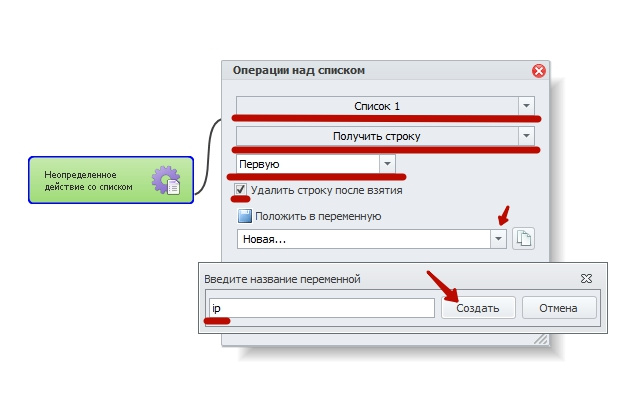
Переходим к настройке, нажимаем два раза левой кнопкой мыши и выбираем в поле "Список 1", во втором поле "Получить строку", далее "Первую", ставим галочку "Удалить строку после взятия".
Выбираем "Положить в переменную" > "Новая", вводим название переменной ip и нажимаем "Создать".

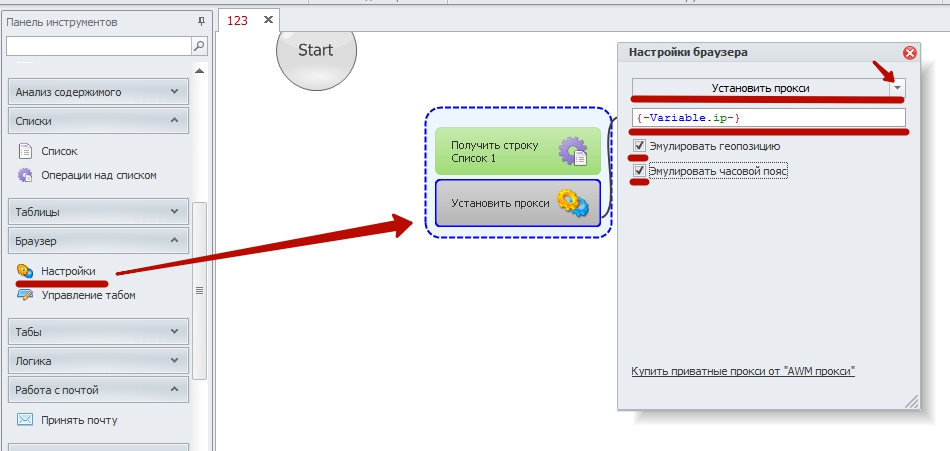
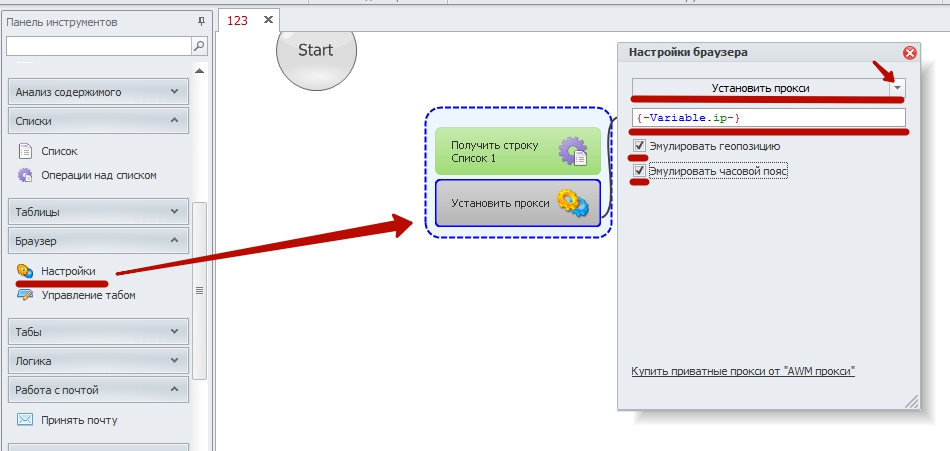
Следующий шаг - "Браузер" > "Настройки". Перетягиваем под наш уже настроенный "Список 1", заходим в настройки браузера и выбираем "Установить прокси", в другое поле вставляем нашу переменную {-Variable.ip-}, ставим галочки "Эмулировать местоположение", "Эмулировать часовой пояс".

На этом настройка завершена.
ZennoPoster – это программный комплекс, с его помощью можно автоматизировать практически любые действия, которые мы совершаем из окна браузера. Возможности: парсинг уникального контента до создания сетки сателлитов.

Прокси подключаются двумя способами, первый через настройки шаблона (приватные прокси с авторизацией по логину и паролю), второй встроенный в постер Proxychecker (для публичных прокси).
Первый способ:
Запускаем программу добавляем ваш шаблон.

Далее нажимаем на шаблон два раза, открывается новое окно. Здесь мы указываем путь к файлу с прокси и сохраняем настройки.
В файле необходимо указать прокси в таком формате:
HTTPS - 195.3.218.232:8000 если привязали прокси к своему ip, либо login:password@195.3.218.232:8000 если используем прокси с авторизацией по логину и паролю.
Пример: bPH6ra:JZf3rj@195.3.218.232:8000
SOCKS5 - socks5://195.3.218.232:8000 если привязали прокси к своему ip, либо socks5://login:password@195.3.218.232:8000 если используем Socks5 с авторизацией по логину и паролю.
Пример: socks5://bPH6ra:JZf3rj@195.3.218.232:8000

На этом настройка прокси из файла для шаблона завершена.
Второй способ:
Для работы с публичными прокси можете найти на сайте разработчика программы.
Как использовать прокси в ProjectMaker (ZennoPoster)
Project Maker - это программа для автоматизации действий, которая позволяет записывать алгоритмы действий без кода. В ней создаются шаблоны для выполнения задач, которые будут выполняться без вашего участия.
Для работы нам потребуется список прокси в текстовом документе в таком формате:
HTTPS - 195.3.218.232:8000 если привязали прокси к своему ip, либо login:password@195.3.218.232:8000 если используем прокси с авторизацией по логину и паролю.
Пример: bPH6ra:JZf3rj@195.3.218.232:8000
SOCKS5 - socks5://195.3.218.232:8000 если привязали прокси к своему ip, либо socks5://login:password@195.3.218.232:8000 если используем Socks5 с авторизацией по логину и паролю.
Пример: socks5://bPH6ra:JZf3rj@195.3.218.232:8000
Создаём новый проект, либо открываем в существующем создаём в нём действие "Список".
Выделить левой кнопкой мыши список и перетянуть в рабочее поле, внизу появится блок "Список 1".

Выделяем блок "Список 1", нажимаем два раза левой кнопкой мыши и редактируем его, ставим галочку "Загружать из файла" + "Сохранять изменения списка в файл".
Указываем путь к списку прокси в текстовом документе.

Следующий шаг - добавляем действие "Операция над списком". Выделяем левой кнопкой мыши "Операция над списком" и перетягиваем в рабочее поле.

Переходим к настройке, нажимаем два раза левой кнопкой мыши и выбираем в поле "Список 1", во втором поле "Получить строку", далее "Первую", ставим галочку "Удалить строку после взятия".
Выбираем "Положить в переменную" > "Новая", вводим название переменной ip и нажимаем "Создать".

Следующий шаг - "Браузер" > "Настройки". Перетягиваем под наш уже настроенный "Список 1", заходим в настройки браузера и выбираем "Установить прокси", в другое поле вставляем нашу переменную {-Variable.ip-}, ставим галочки "Эмулировать местоположение", "Эмулировать часовой пояс".

На этом настройка завершена.
- 27.01.2018